Recently, while experimenting with browser storage, I came up with an idea on how to eliminate that boring message, that clients generally don't like: "This page is asking you to confirm that you want to leave—information you’ve entered may not be saved".
The concept is to save what the user enters on the page in the browser storage. This way, even if the user is in a new session the next time they visit the page, the information will be stored and can be loaded seamlessly.
To address this, I will utilize browser storage to store the preferred value in local storage. This way, the application can reuse saved value every time the user logs in.
Browser Storage
Think of browser storage as a virtual backpack for the internet. It allows websites keep and remember information directly on your device. There are two main types of browser storage – Local Storage and Session Storage.
Local Storage is like a long-term memory bank. Whatever you store here stays even after you close your browser. It's great for saving things like preferences, item values or any data you want to keep between different visits.
Session Storage is more like a short-term memory. It only keeps data for as long as you have a particular webpage open. Once you close that webpage or tab, the stored information disappears. It's handy for temporary data needs.
Why is browser storage important? By smartly using these storage options, you can make your application work better. You can create personalized experiences for users and make your app work better. The possibilities are endless when you make the most of browser storage.
How does it work with APEX?
Since APEX supports multiple applications, workspaces and even the same application working on different instances. There might be a problem using the browser storage because all apps from the same instance are using the same browser storage. To avoid that apex.storage.getScopedLocalStorage and apex.storage.getScopedSessionStorage is partitioning the storage by application id, additionally, page id and region id.
Given that APEX supports multiple applications, workspaces, and the possibility of the same application running on different instances, there's a potential issue with using browser storage. The problem arises when all apps from the same instance share the same browser storage. To address this challenge in the APEX, there are APIs: apex.storage.getScopedLocalStorage and apex.storage.getScopedSessionStorage. These methods act as a partitioning mechanism, ensuring that the storage is separated based on the application ID. Moreover, they take into account the page ID and region ID, providing a more granular and isolated storage environment for each specific instance of an application.
For more details, check official documentation.
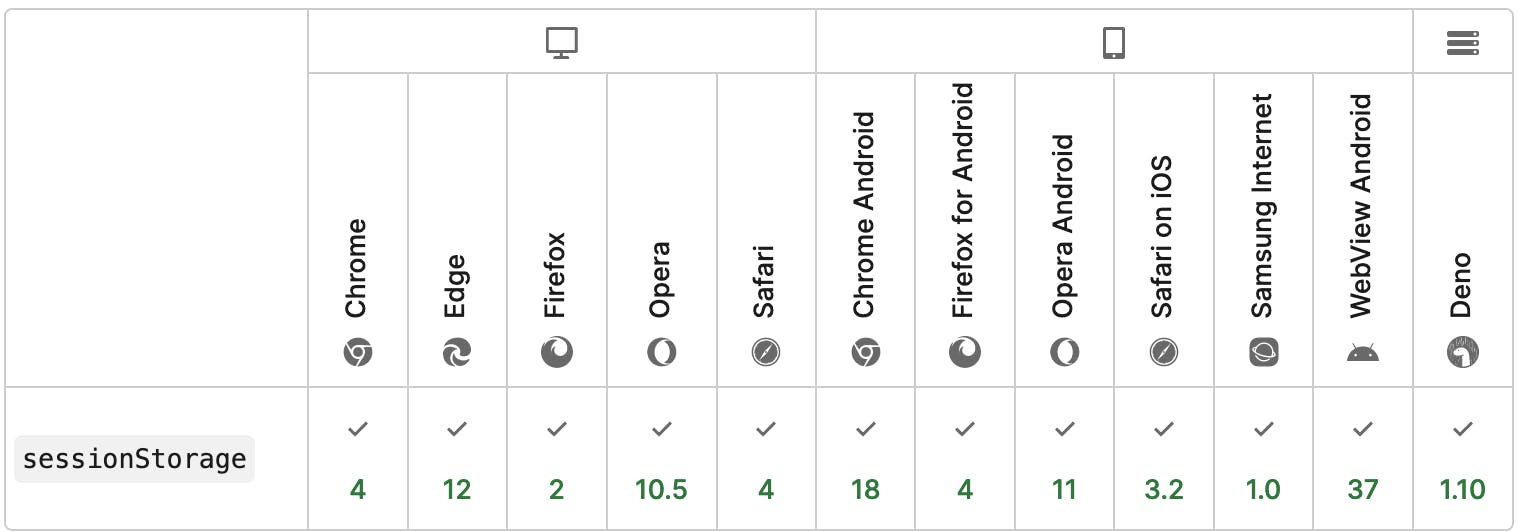
Browser Comaptibility
sessionStorage

localStorage

Implementation
First, let's create a page item, and call it PX_BLOG.
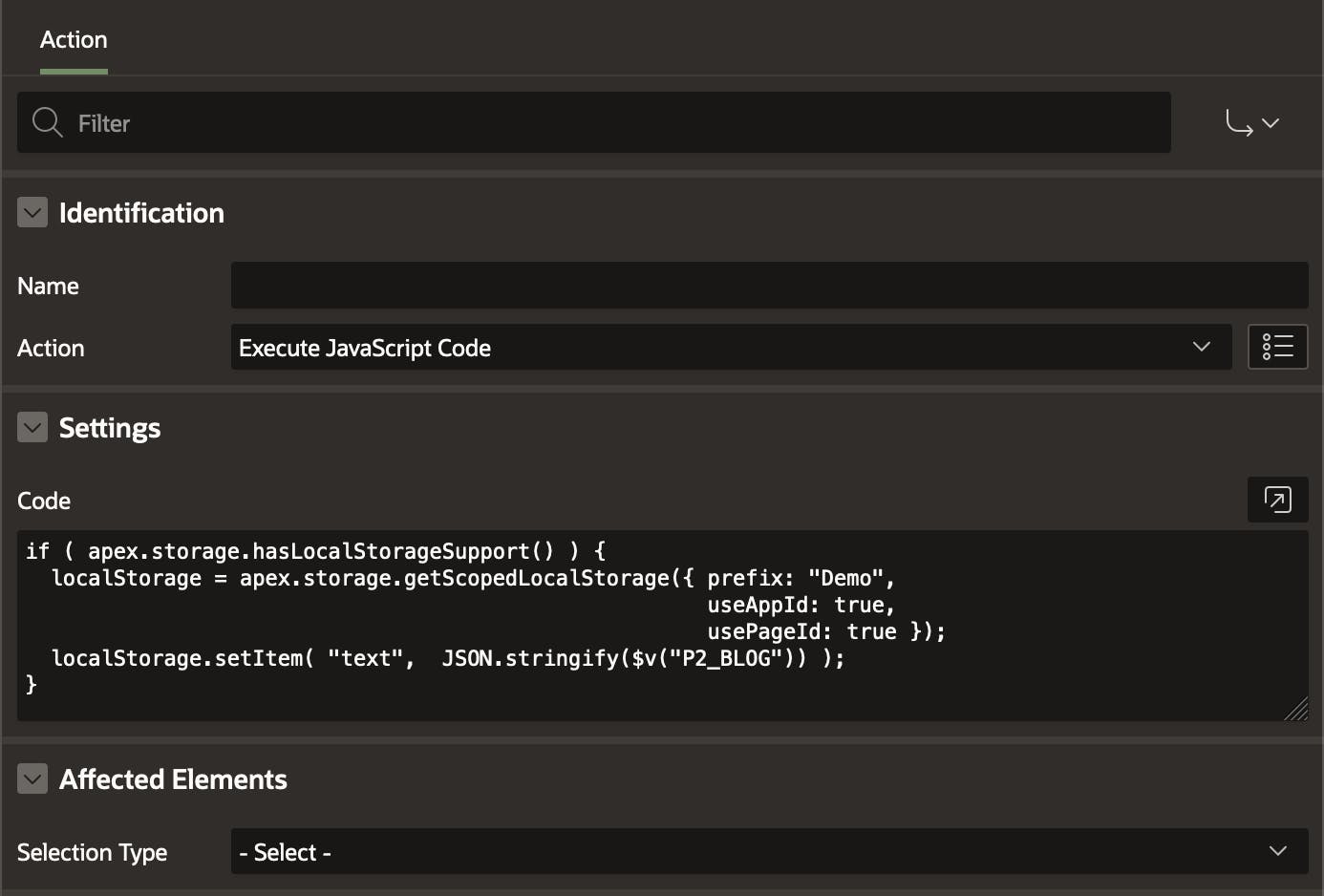
The next step would be to create a dynamic action, that fires on page unload (when the user leaves the page). It should execute JavaScript code that saves our item text to local storage.
if ( apex.storage.hasLocalStorageSupport() ) {
localStorage = apex.storage.getScopedLocalStorage({ prefix: "Demo",
useAppId: true,
usePageId: true });
localStorage.setItem( "text", JSON.stringify($v("P2_BLOG")) );
}

Now, when a user types something in P4_BLOG item and left the page, the value of the item is written in the local storage.
To check if the value is set, run the following code in your browser console.
var itemText = localStorage.getItem('text');
console.log(itemText);
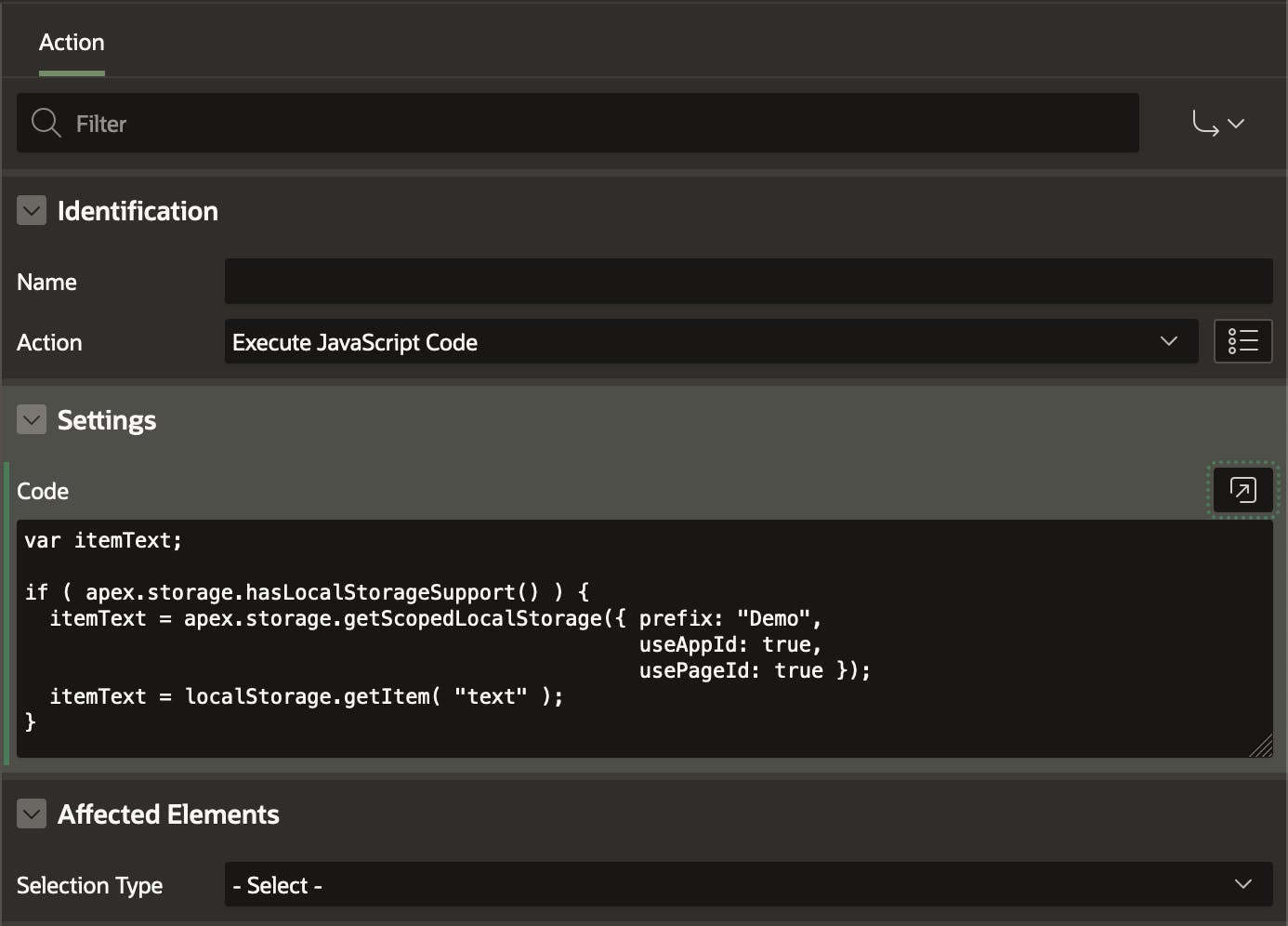
The next step is to create Dynamic Action that fires on page load, to set the value of the P4_BLOG with the value from the local storage.
var itemText;
if ( apex.storage.hasLocalStorageSupport() ) {
itemText = apex.storage.getScopedLocalStorage({ prefix: "Demo",
useAppId: true,
usePageId: true });
itemText = localStorage.getItem( "text" );
}
$s('P4_BLOG', JSON.parse(itemText))

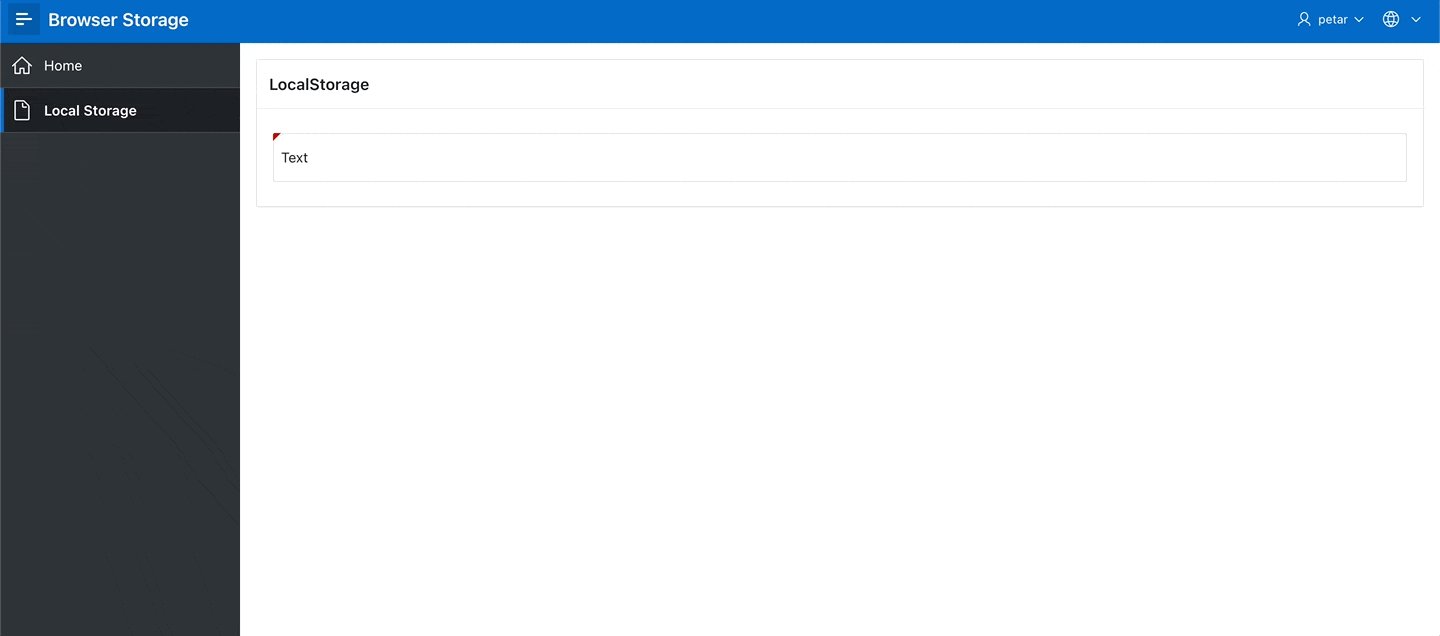
Result

Check out the demo application.
Conclusion
Browser Storage is a great way to save data that might be used in the app as a session based storage or use it even after the session is ended!

