Recently, I've been checking out the FullCalendar documentation and found some interesting options that might be useful. Whether you're new to FullCalendar or already familiar, these tips might make your experience even better.
FullCalendar
Oracle APEX has a region type called Calendar, which is using the FullCalendar library. Full Calendar is powerfull lightweight library with over 300 settings, and more being added every release. Some of settings are nativly included in APEX, but for some advanced settings, Initialization JavaScript Function is needed to override/set the options.
Feel free to explore documentation and available options here.
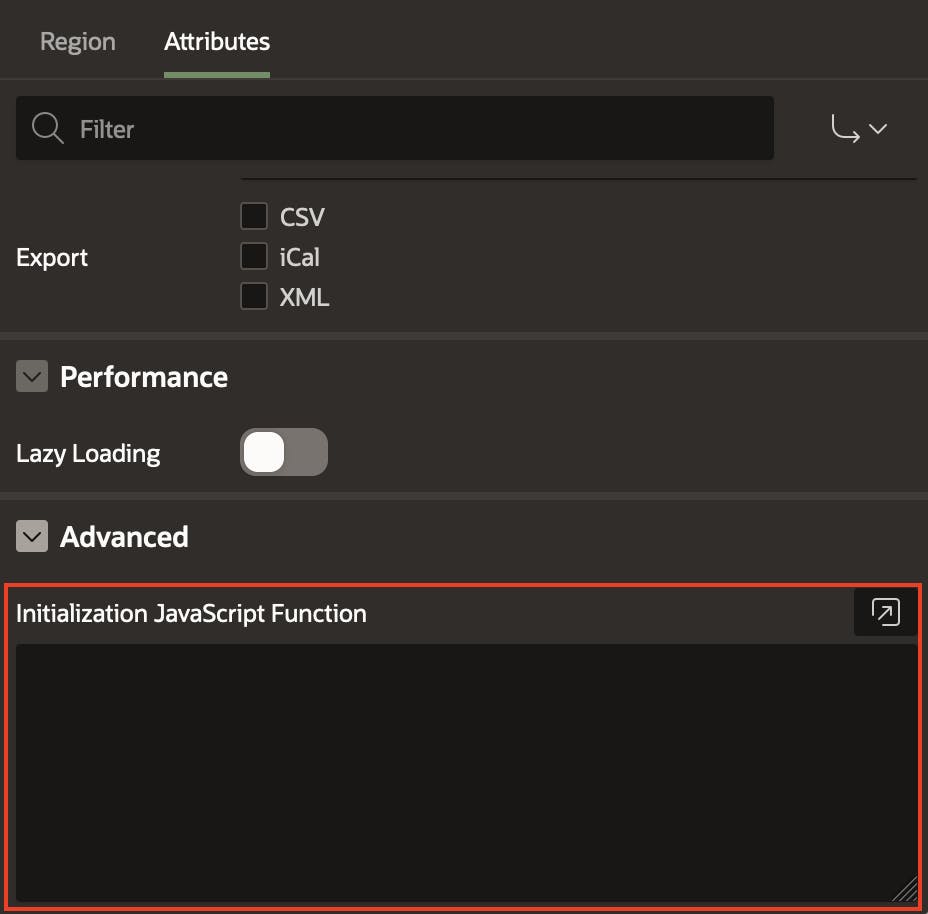
Place to add your Initialization JavaScript Function in APEX is Calendar region > Attributes > Initialization JavaScript Function

Options
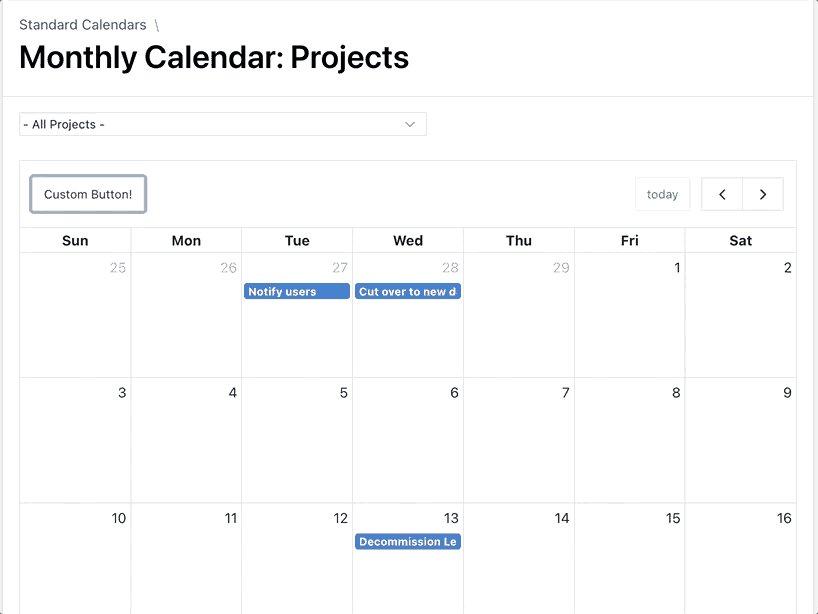
- Custom Button
If you have any need to create a custom button to your Calendar region, and add the action to it, this option is for you. :)
function ( pOptions ) {
pOptions.headerToolbar = {
start: 'myCustomButton',
center: '',
end: 'today prev,next'
}
pOptions.customButtons = {
myCustomButton: {
text: 'Custom Button!',
click: function() {
alert('Button Clicked!');
}
}
}
return pOptions;
}
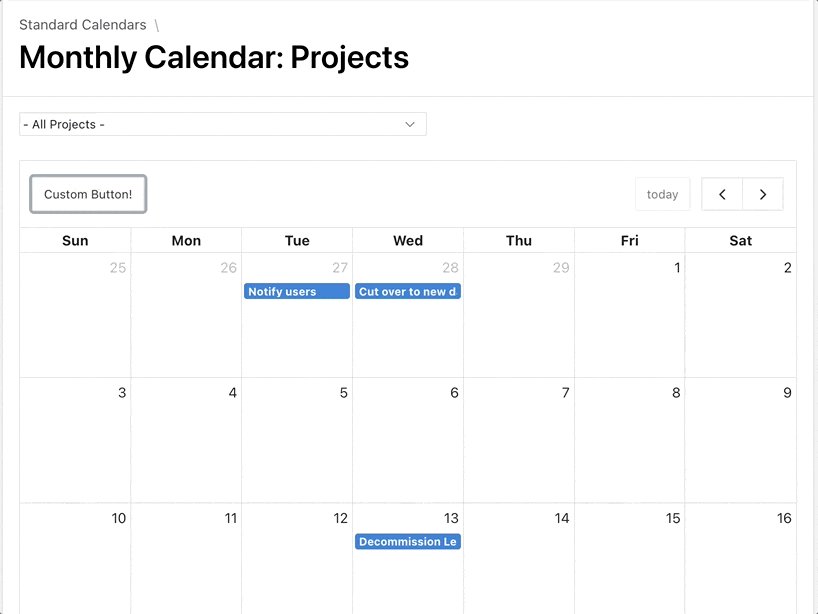
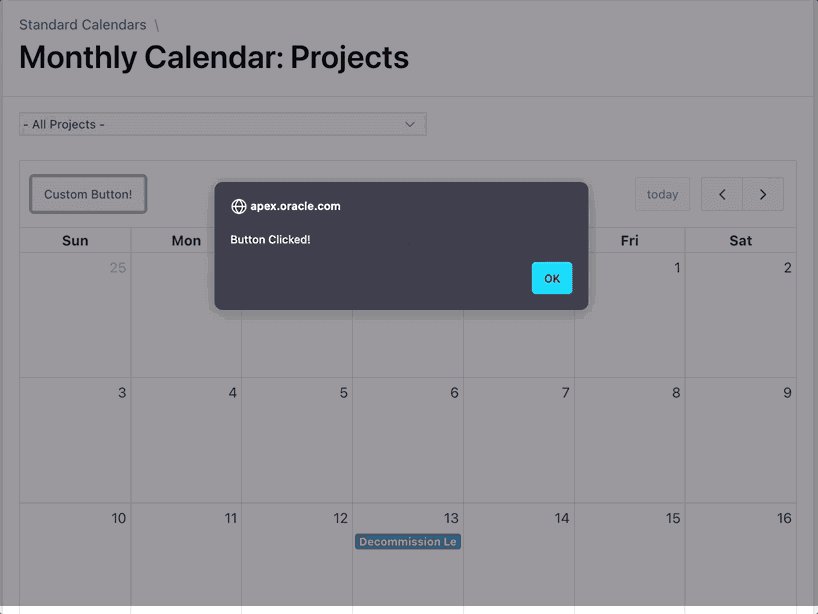
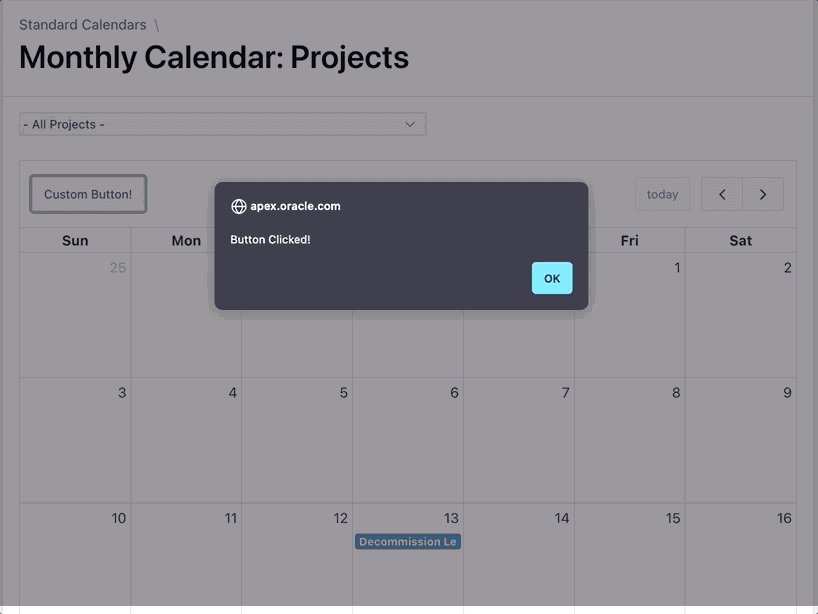
The options above will create a custom button to the beginning of the calendar's header. Clicking the button will trigger an alert message.

- eventDrop
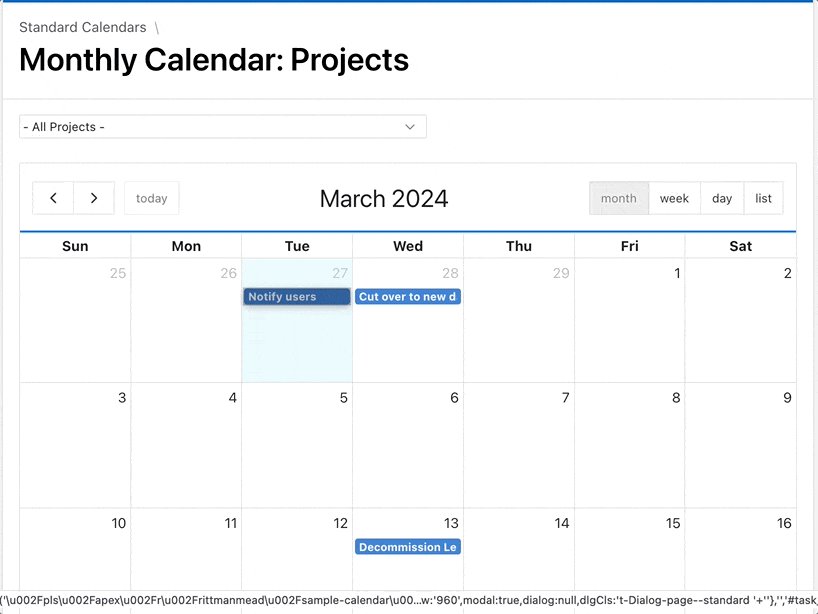
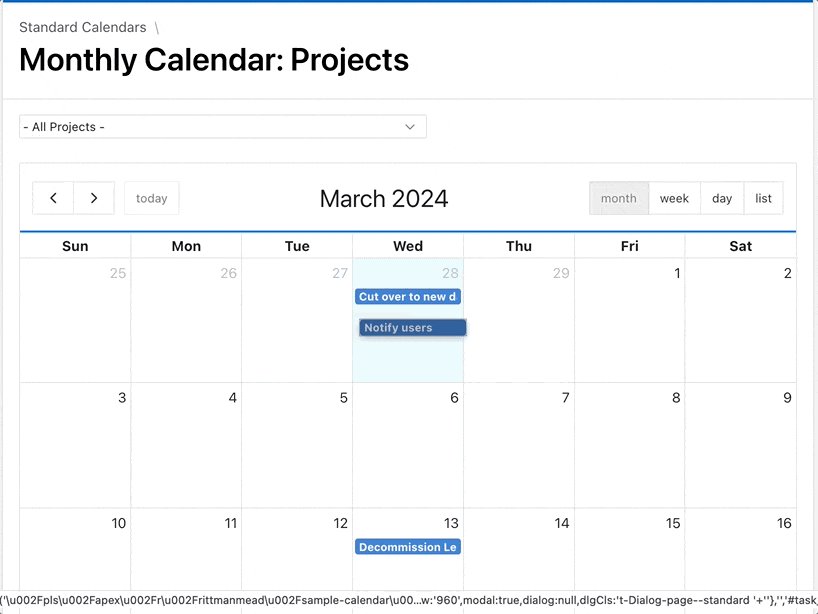
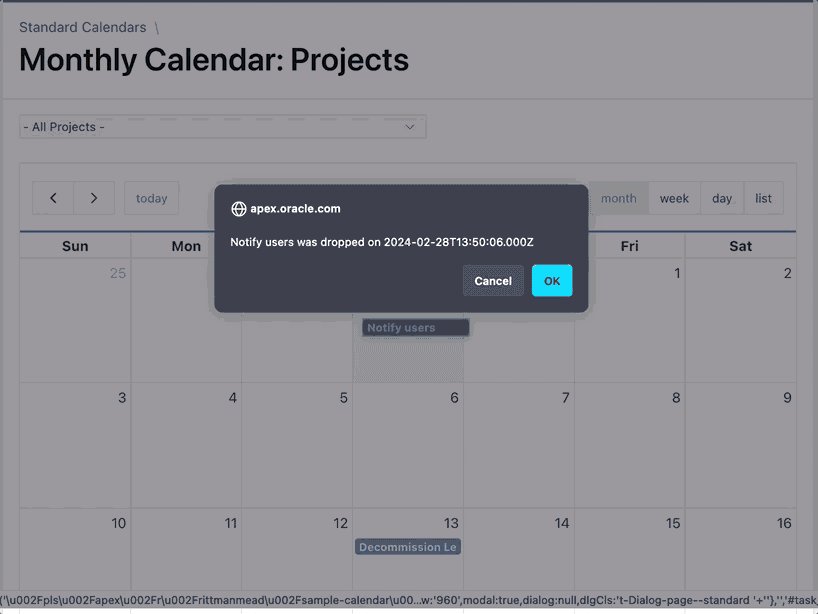
My favorite feature of the FullCalendar is drag and drop functionality, sometimes you might need to ask user to confirm their action on the Calendar. Here is how you can do that.
function ( pOptions ) {
pOptions.eventDrop = function(info) {
if (!confirm(info.event.title + " was dropped on " + info.event.start.toISOString())) {
info.revert();
}
}
return pOptions;
}
If I try to drag an event, I will get an confirm dialog.

- eventContent
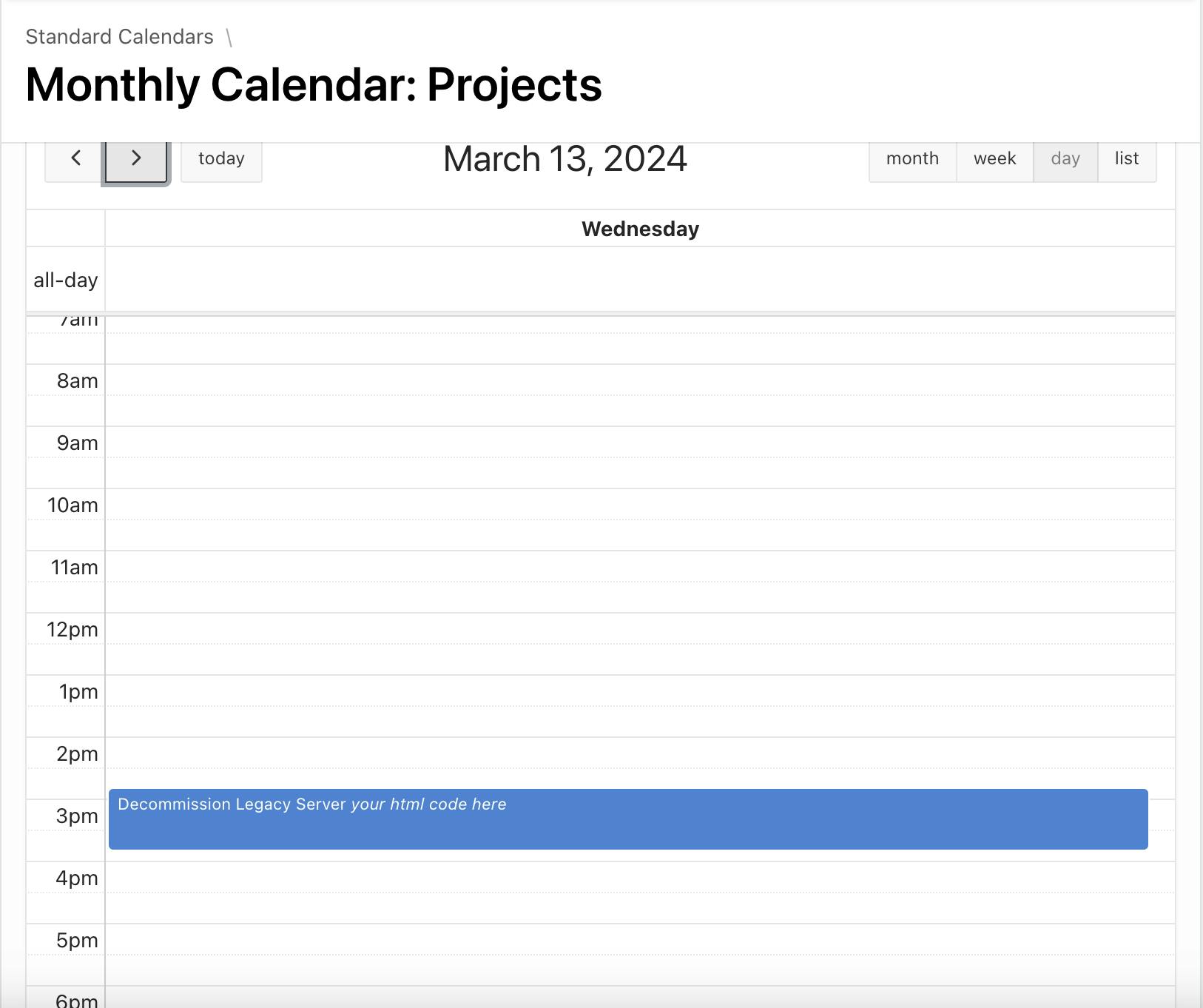
If you want to add an additional text, image or any HTML to your event, without turning Escape special characters to off eventContent option might be helpful.
function ( pOptions ) {
pOptions.eventContent = function(arg) {
return {
html: arg.event.title + '<i>your html code here</i>'
}
}
return pOptions;
}
As you can see in the image below, next to the title we will get an italic text that is used in Initialization Function.

- hiddenDays
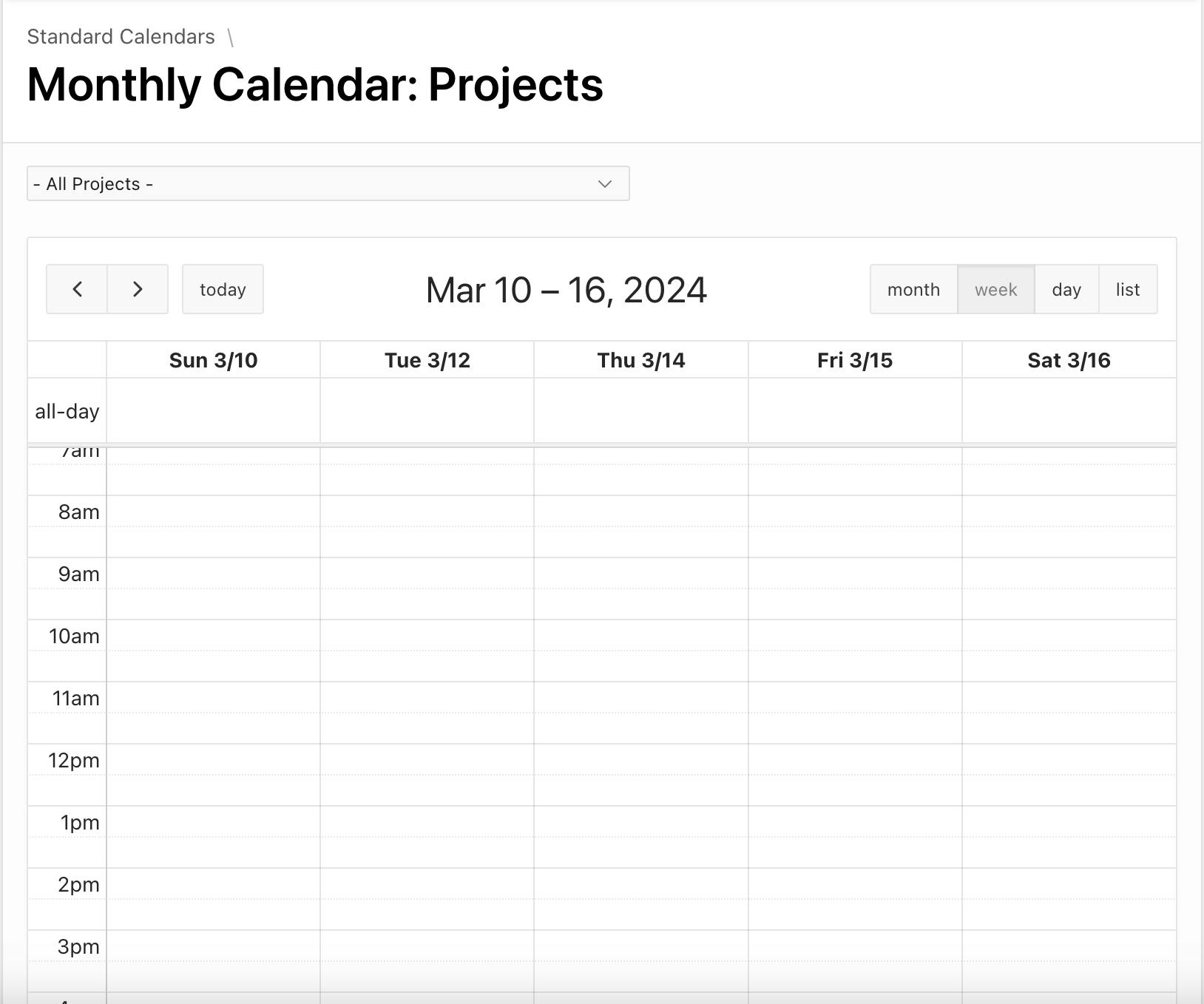
To hide certain days in the calendar, you can use hiddenDays option, providing week days in range from 0 to 6 as an array.
function ( pOptions) {
pOptions.hiddenDays = [1, 3]; // hides Monday and Wednesday
return pOptions;
}
The Calendar image below shows that Monday and Wednesday are not displayed.

- validRange
To set a start and end dates of the Calendar, we can use validRange option. So the user will not be able to navigate outside of the provided range.
function ( pOptions) {
pOptions.validRange = {
start: '2024-02-01',
end: '2024-05-01'
}
return pOptions;
}
Conclusion
I hope you find these options useful. All or some of the options will be integrated into our Component Designer tool. Keep an eye out for updates! :)
And don't forget to explore the Component Designer tool—it's a valuable resource for designing and generating JavaScript Initialization Code tailored for Oracle APEX Components. Happy coding!