Recently I have discussed creating an auto refresh report within APEX with Lucas, the idea is to display Classic Report, and refresh it every n seconds whilst also visually show user when the next refresh will happen. This dynamic approach ensures that users have access to the most up-to-date information without manual intervention.
These kinds of reports can prove to be quite handy. They not only provide users with real-time updates but also enhance the overall user experience by ensuring that the displayed information remains current and relevant. This feature can be particularly beneficial in dynamic environments where data is constantly changing. By refreshing the Classic Report at regular intervals, we keep users well-informed and engaged with the latest data and trends in a user-friendly manner.
I will break this down into steps, making it easier to follow.
Step 1 - Create a progress bar in Classic Report
I will assume that you already have a Classic Report with data that you want to refresh. If not then simple create one, give the static id (in my case I called it empRpt. This id is needed later on).
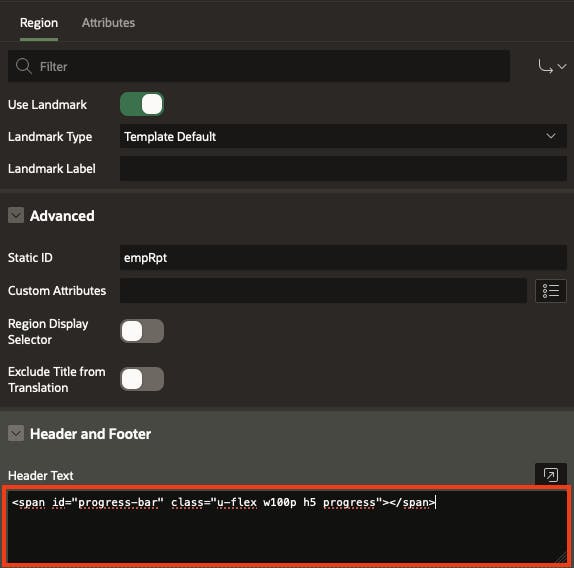
Firstly, we will add CSS class to the header of the report, that will incorporate a progress bar into the Classic Report header, which will visually indicate when the next refresh will occur.
Navigate to your CR (Classic Report) > Region > Header and Footer > Header, and add the following HTML.
<span id="progress-bar" class="u-flex w100p h5 progress"></span>

Step 2 - Create After Refresh Dynamic Action
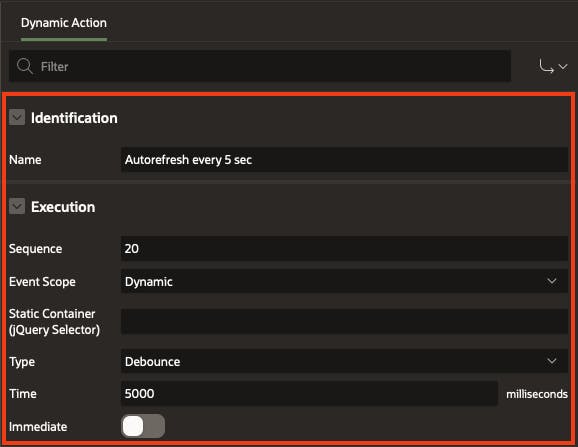
We are now going to create a Dynamic Action that will continually refresh the report. The event type to choose is "After Refresh" and the region that is related to your Classic Report.
Ensure that the After Refresh DA on the CR, where event scope is set to Dynamic, type is set to Debounce and time to 5000ms (5s).

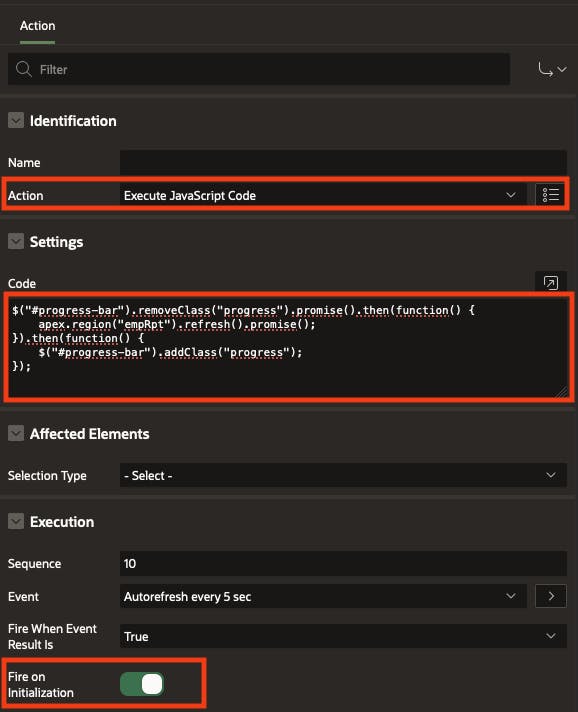
Now, we need an Action, for this choose Execute JavaScript Code and enter the following.
$("#progress-bar").removeClass("progress").promise().then(function() {
apex.region("empRpt").refresh().promise();
}).then(function() {
$("#progress-bar").addClass("progress");
});
The provided code ensures that the 'progress' class is removed before refreshing the region with the Static ID "empRpt". After the region is refreshed, the 'progress' class is added back, ensuring that the progress is displayed again post-refresh.
Make sure that Fire on Initialization is set to Yes.

Final Step 3 - Create CSS animation
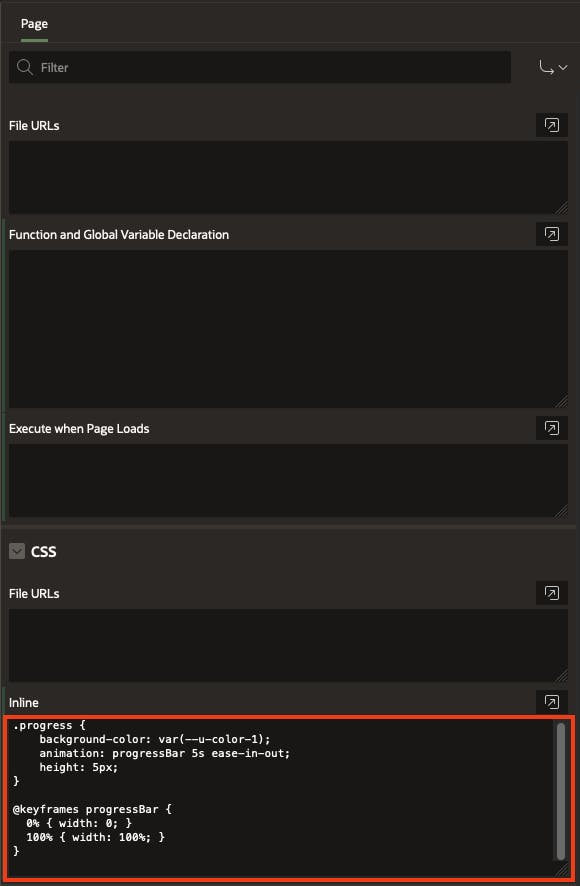
Create a progress bar animation, so user can see when next refresh will happen. Add the CSS snippet below to Page > Inline
.progress {
background-color: var(--u-color-1);
animation: progressBar 5s ease-in-out;
height: 5px;
}
@keyframes progressBar {
0% { width: 0; }
100% { width: 100%; }
}

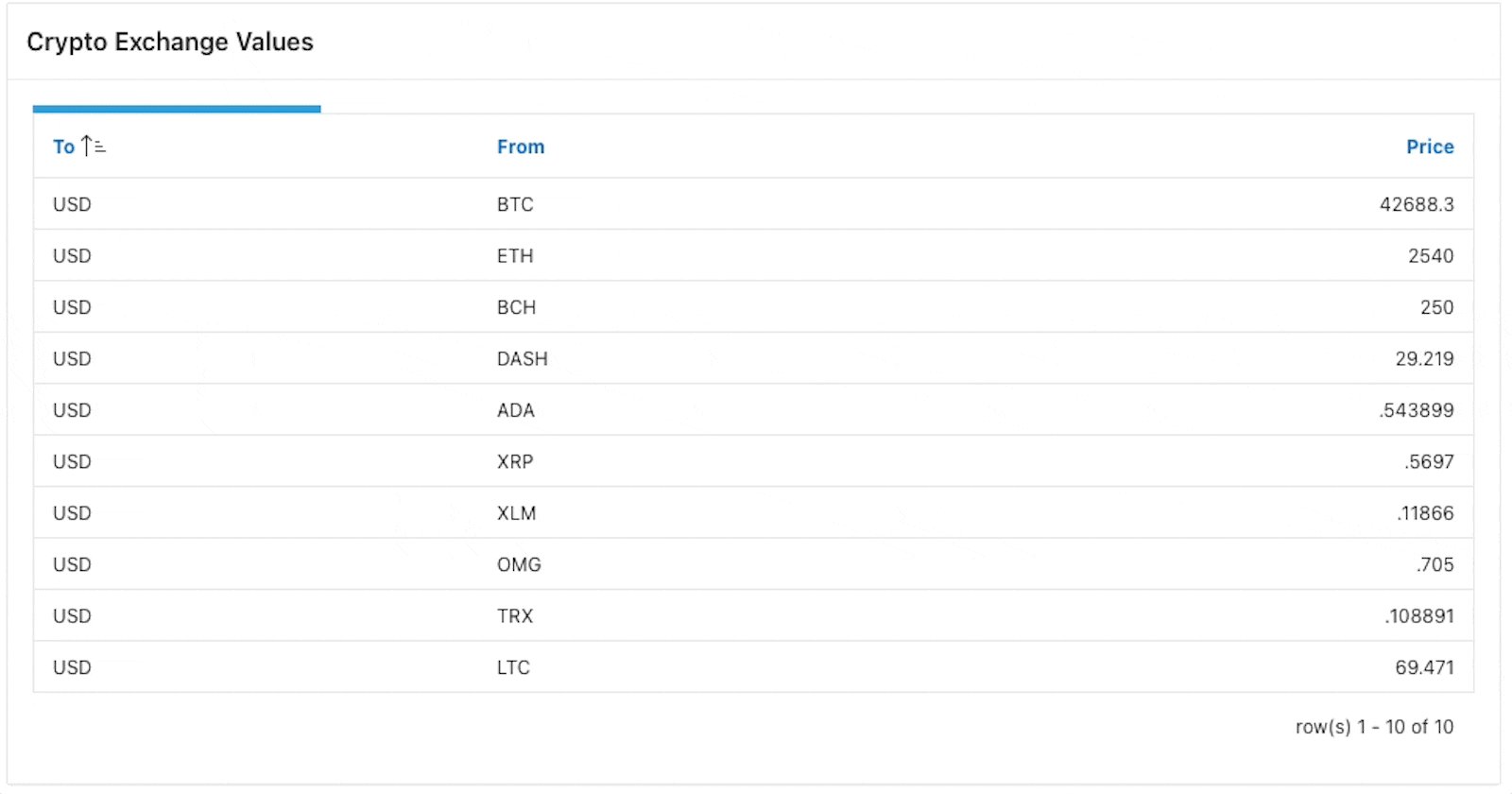
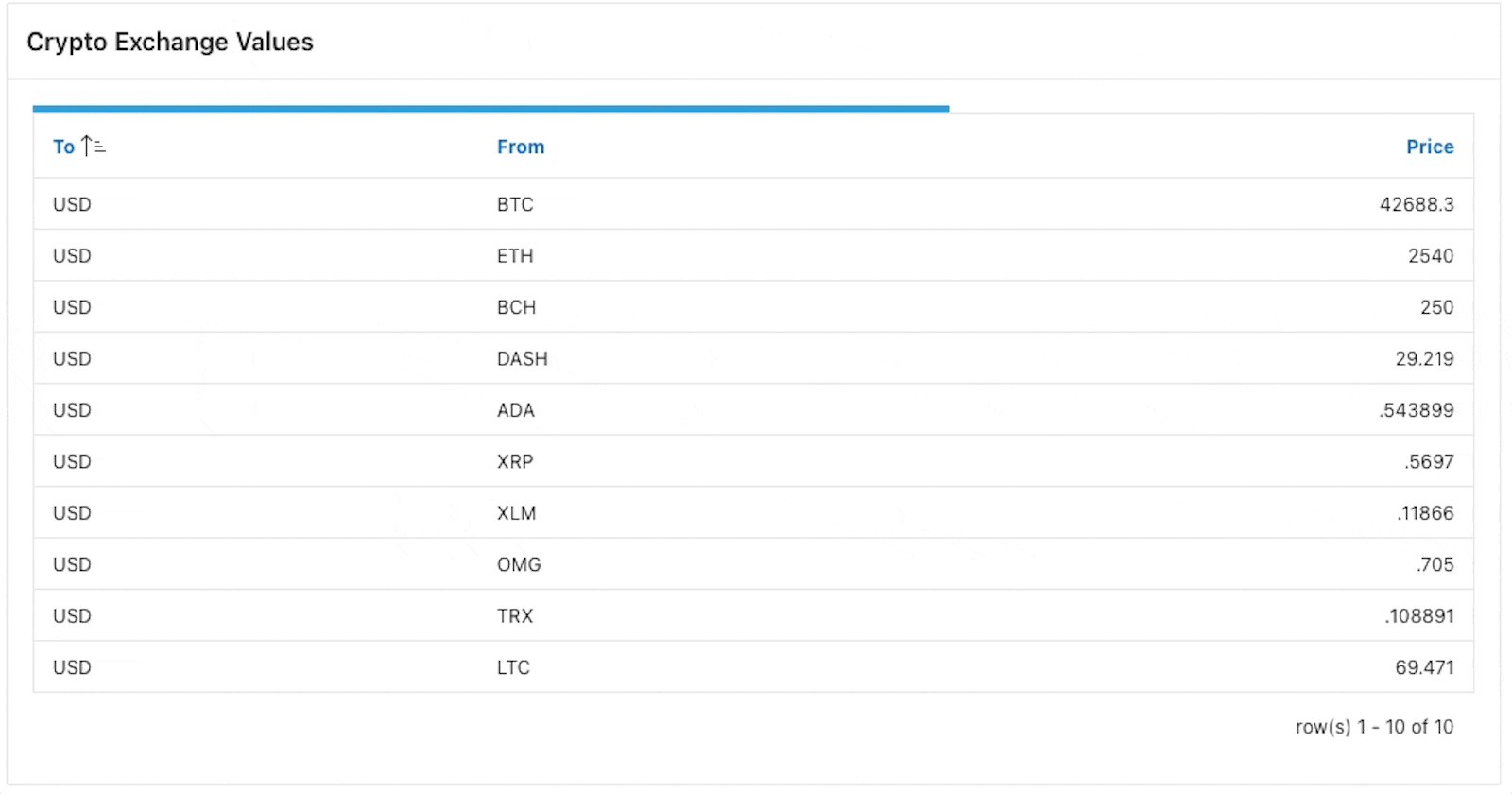
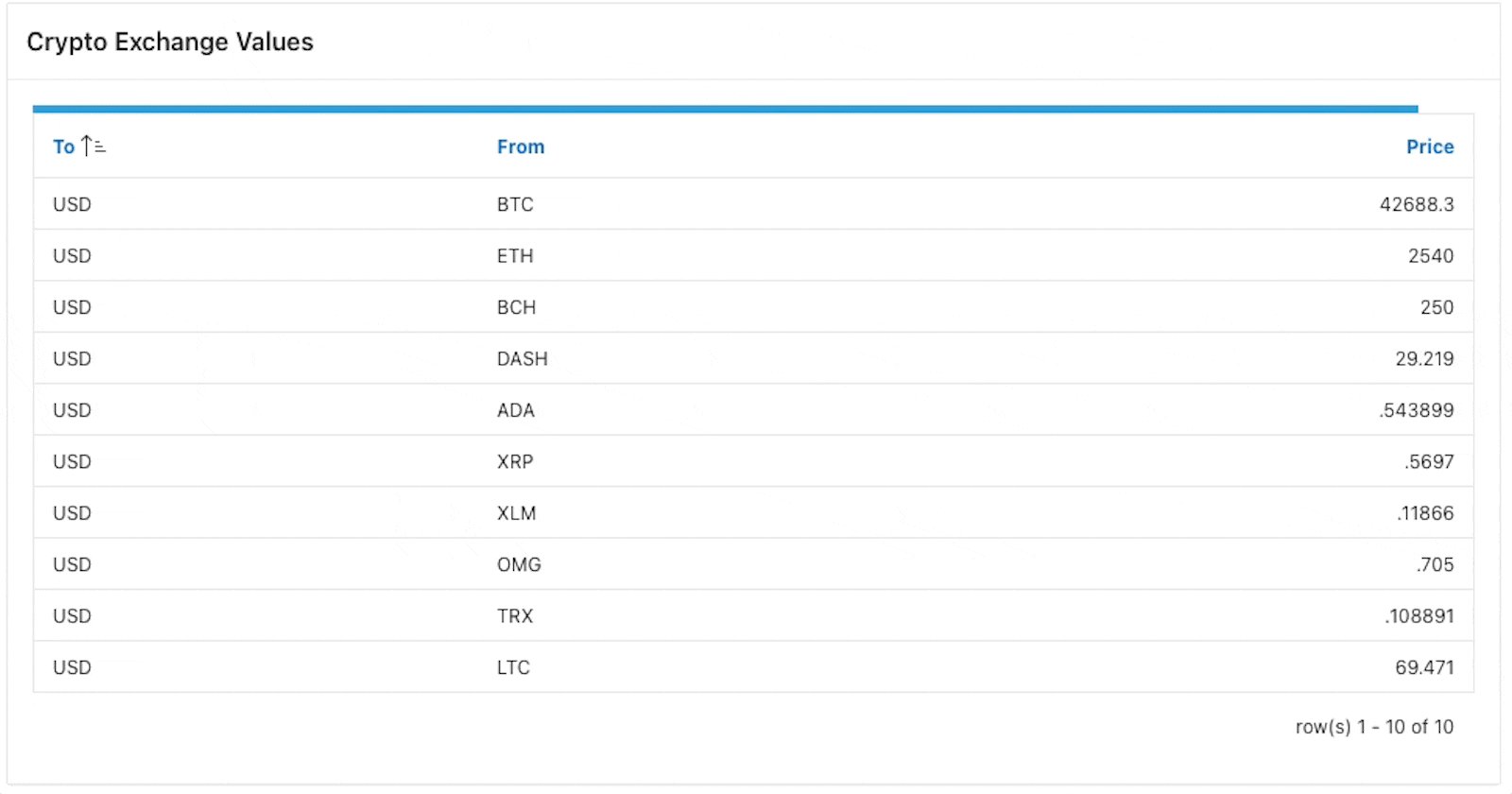
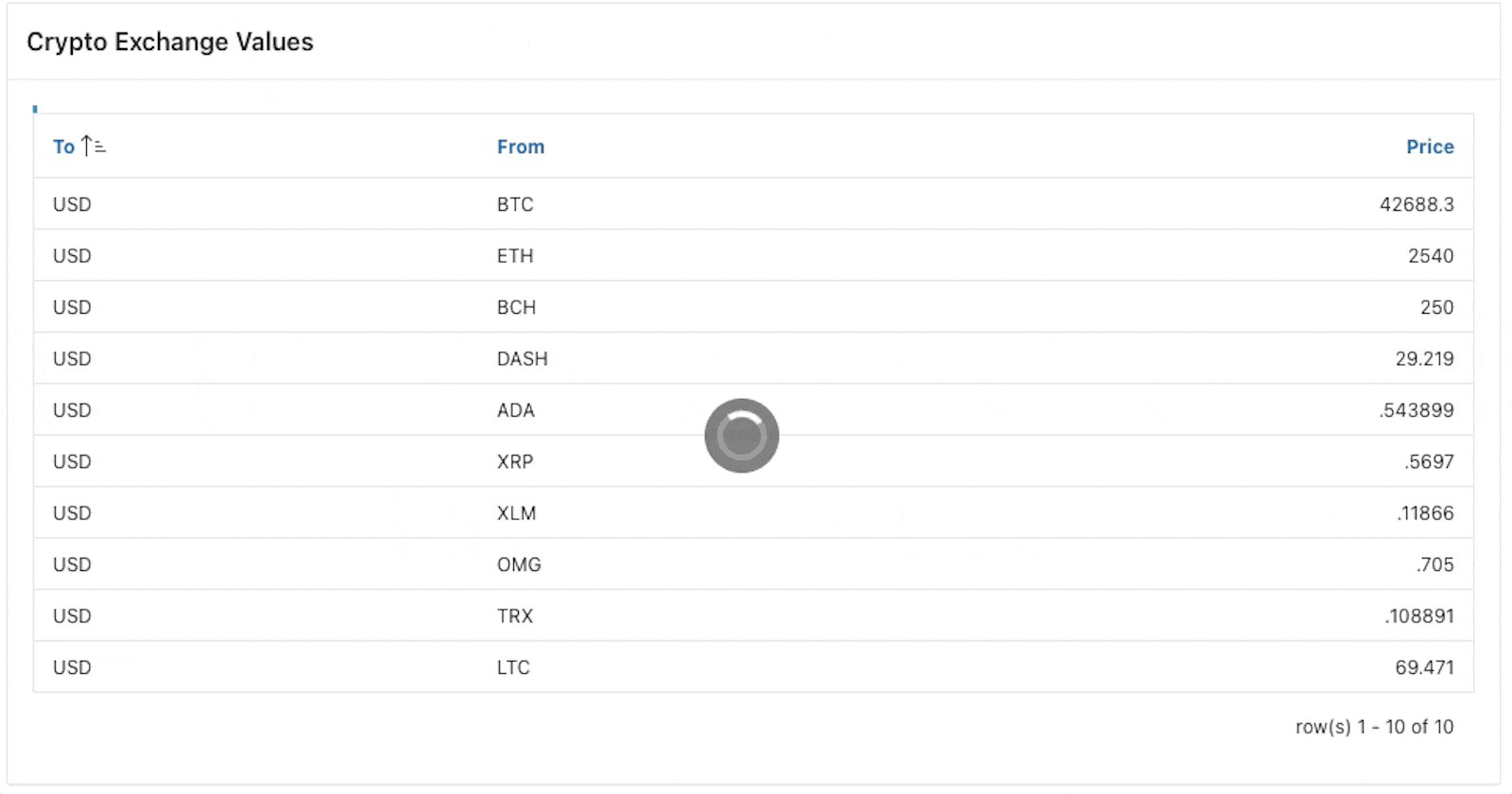
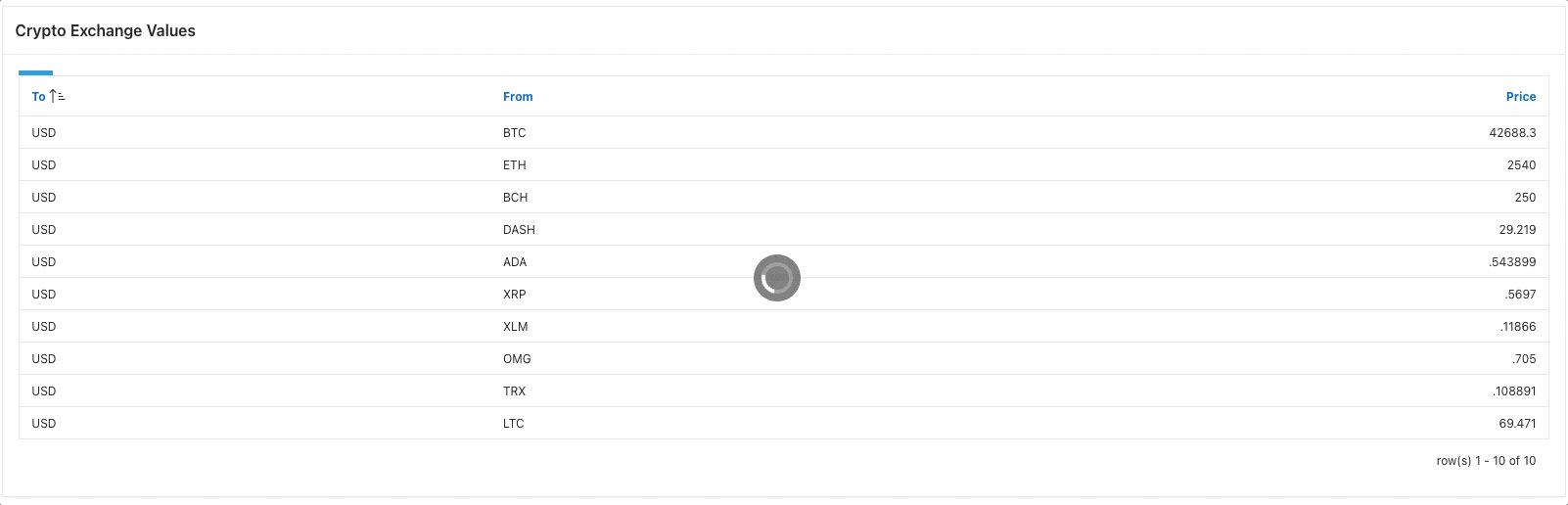
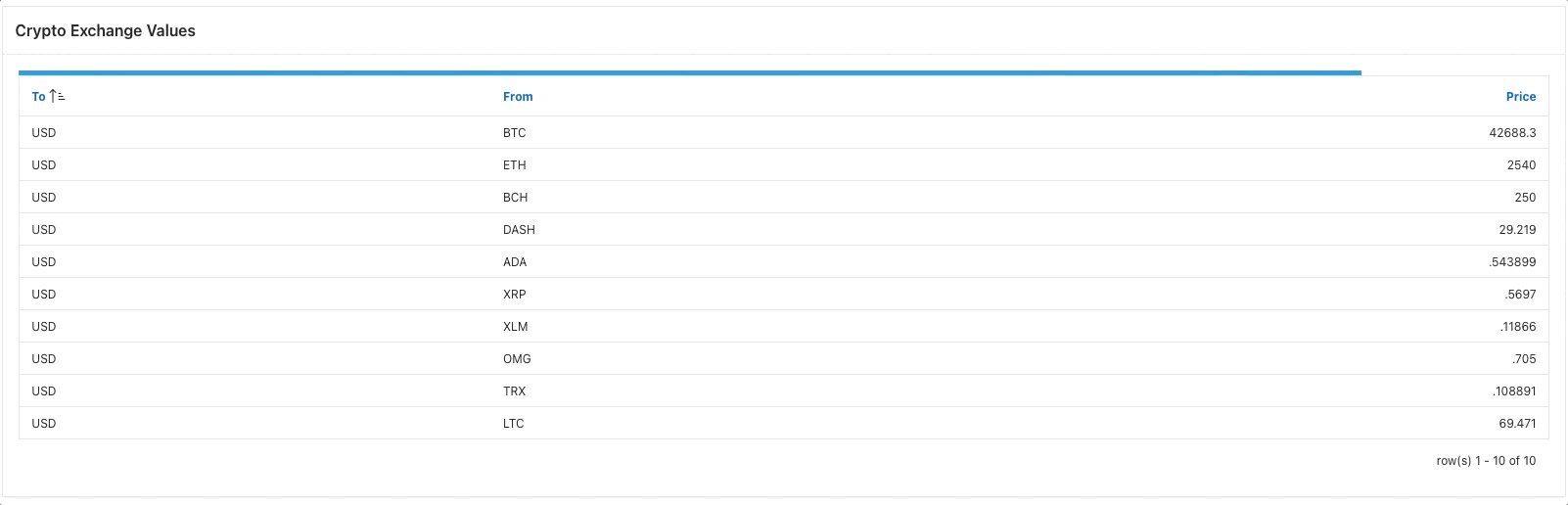
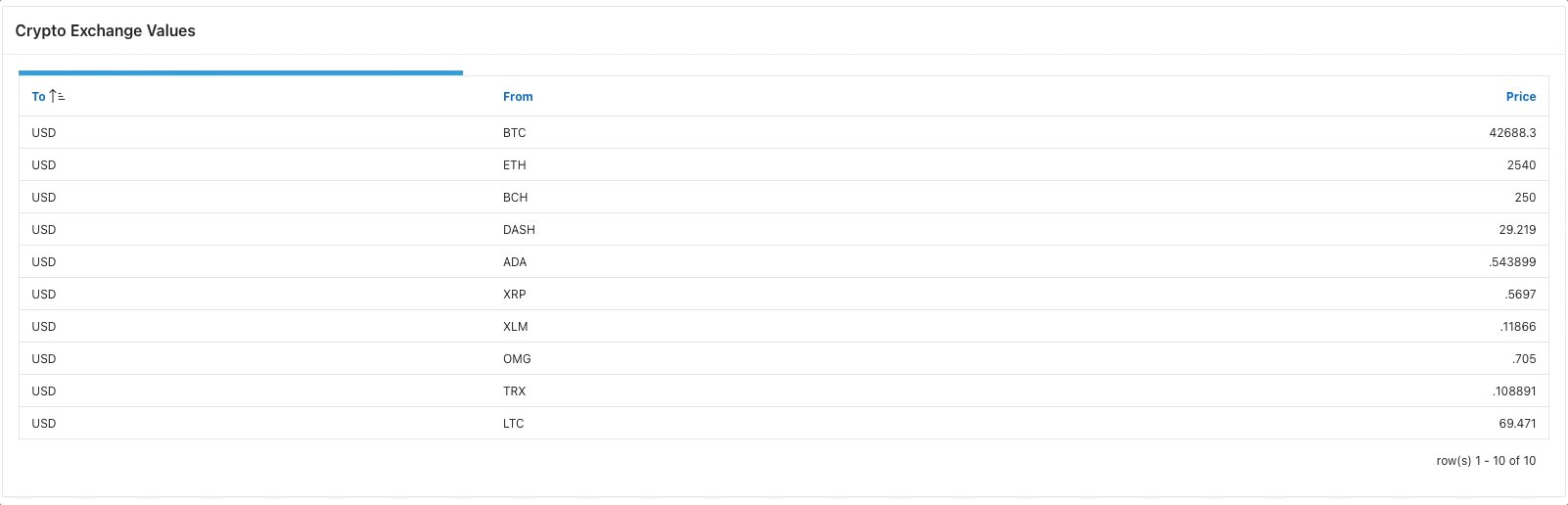
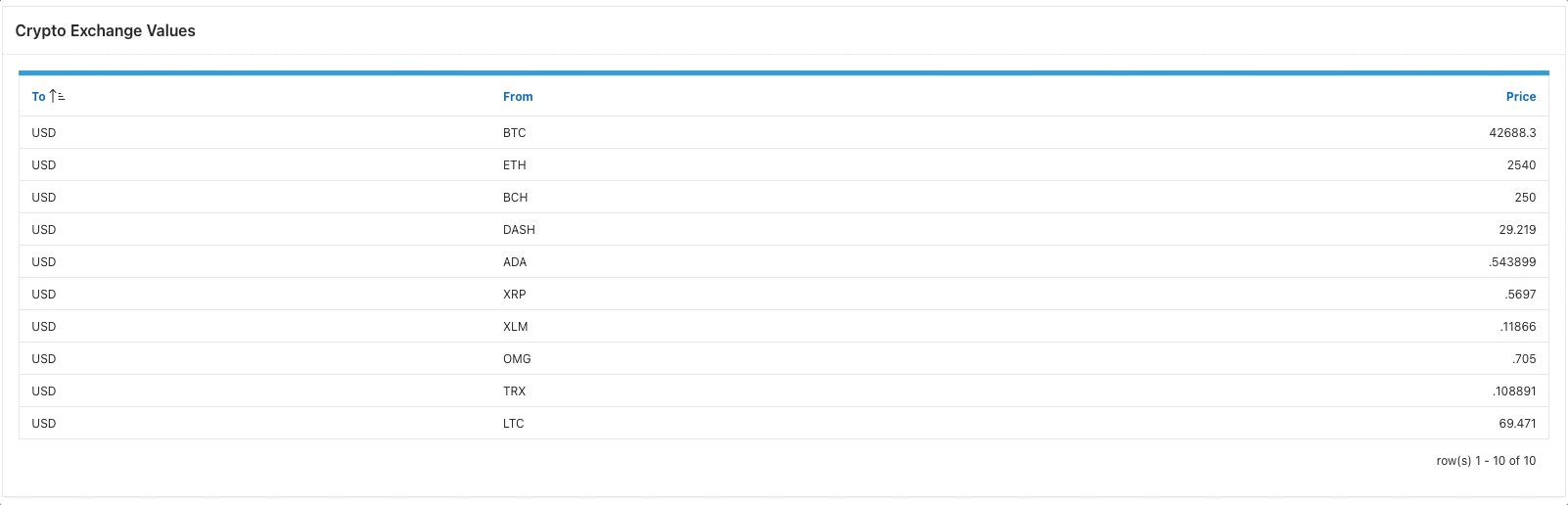
Result

Thanks a lot to Lucas Hirschegger for the idea and help.
In Conclusion
This straightforward implementation, featuring a progress bar and refreshing the Classic Report every 5 seconds, significantly enhances the user experience by providing a clear visual indicator of the refresh process. The progress bar is a subtle yet effective element in guiding users through the refresh cycle, contributing to a smoother and more engaging experience.
Hope you and your users find this enhancement valuable! :)